Ruttl: Offering Detailed Visual Feedback for Websites and Applications
Disclaimer: I may receive a commission by clicking on certain links in this post and making a purchase. Please take the time to read the FTC disclaimer for more information.
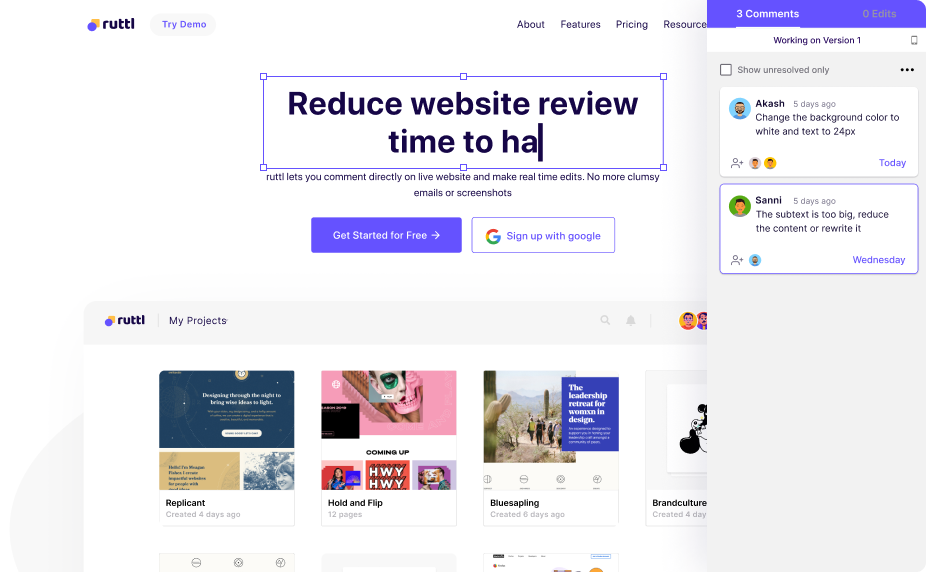
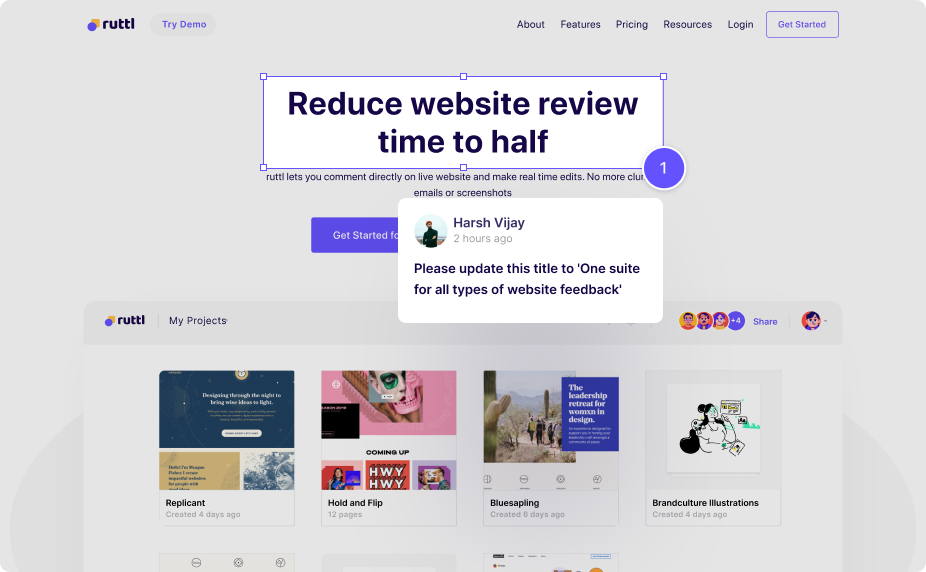
Give feedback on live websites with text and video comments that are pinned to the pixel, to share precise feedback with designers and developers.
Using the edit mode, you can edit content and replace images using live updates, with the option to create multiple versions of files and access them with all comments included.
Plus, you’ll be able to view and inspect the CSS to share specific changes for font size, alignment, margins, padding, and more—all in real time.
Need to get feedback from others outside your team? You can allow guests and clients to comment on projects without having to sign up for an account.
Collaborate with comments to give precise feedback to designers and developers.
Say goodbye to complex bug tracking. With ruttl, you can report bugs as comments directly on your product, providing all the context needed to fix them.
You’ll be able to capture, assign, prioritize, and resolve bugs collaboratively from the dashboard as new tickets are automatically generated from the comments.
Thanks to the packed integrations, you can notify team members about new tickets via your preferred productivity tools like Trello, ClickUp, Asana, Zapier, or Jira.
Review and track bugs on live websites while adding tickets to your dashboard.
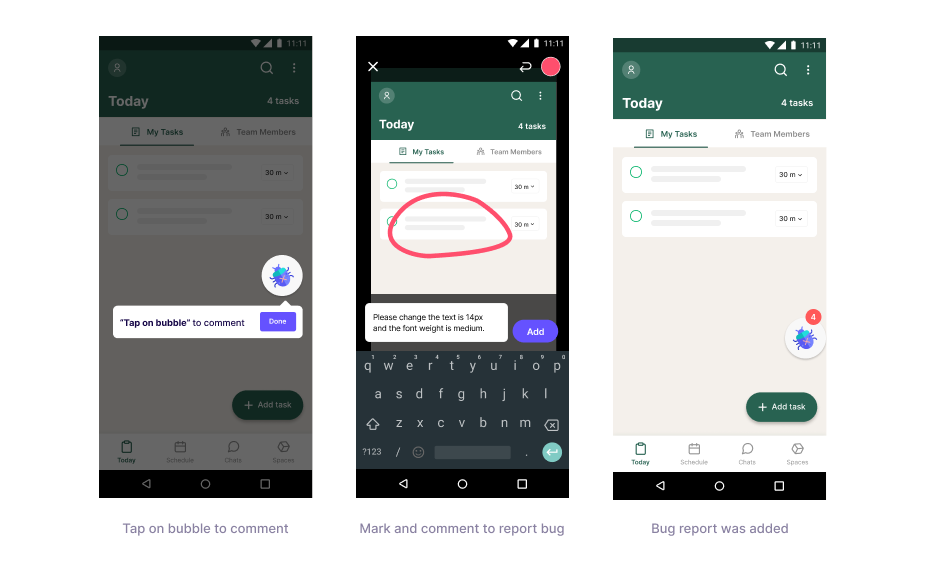
Best of all, ruttl lets you report bugs directly on your mobile app with text and video comments, so that all the context is collected in exactly the right place.
There’s also a handy pen tool that lets you literally circle bugs as they appear so you can give crystal-clear feedback to your dev team.
You’ll be able to automatically create a ticket for each mobile bug report, which will appear on your dashboard.
From there, you can assign bug tickets and set deadlines within your team, all while using the live chat feature to share attachments and reference URLs.
Activate the widget and start reporting bugs directly on your mobile app!
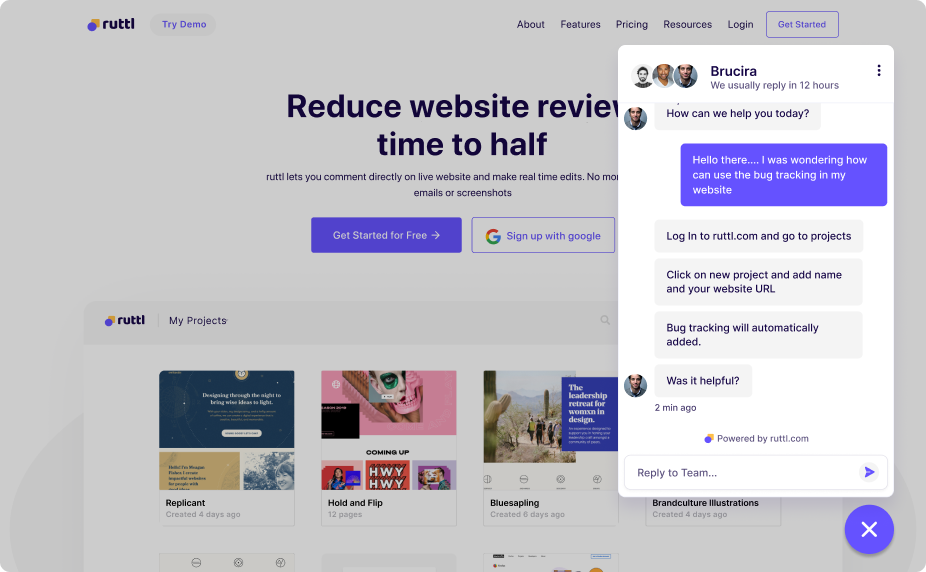
You’ll also be able to automate the customer feedback and support process with an AI chatbot powered by GPT-4.
Train your AI bot using your website data by adding a CSV file or manually entering a set of pre-defined queries.
Plus, you can collect feature requests from customers that will be sent directly to your product manager!
Your chatbot can even collect and display text and video testimonials from your customers without any additional software.
Automate your customer feedback and support process with the AI-powered chatbot.
Taking a website or mobile app live without testing out that new content is like going to a party without trying on your outfit first. (“Who knew that lime green was not my color??”)
With ruttl, you get all the tools you need to collaboratively give feedback and report bugs on your website or mobile app.
Give better UX feedback.
Get lifetime access to ruttl today!